Qualities of a Successful Medical Practice Website Design
There are endless improvements you can make to your medical website. Your medical practice website is going to be one of the main tools in your medical marketing plan. However, putting some words and pictures on a website is not going to get you very far. You need to have a well-designed website that will help you market your services. Below are essential design elements of great medical sites.
Medical practice website design – 8 steps to success
A well-designed medical website is crucial for attracting new patients, retaining existing ones, and building trust in your practice. It should combine professionalism, ease of use, and patient-centered content. A medical website should be have 2 main objectives:
1) Is it designed for conversion
2) Does it have useful content to help the existing and past patients with useful information they are looking for.
Here are the key qualities that make a medical practice website successful:
1. User-Friendly Experience
- Intuitive Navigation: Make it easy for visitors to find the information they need with clear menus and organized content.
- Clear Layout: Use a clean, uncluttered design that directs users to the most important elements without overwhelming them.
- Fast Loading Times: Optimize your website for speed, ensuring quick load times to improve the user experience and boost search engine rankings.
2. Professional and Trustworthy Design
- Credible Appearance: Use a professional and trustworthy design that reflects the brand and values of your practice. This includes a modern design and a well-structured layout.
- Clear Credentials: Showcase your medical team’s credentials, qualifications, and certifications prominently. This helps build trust with potential patients.
- Patient Testimonials: Feature positive patient reviews and testimonials to build social proof and trust. Highlighting real patient experiences adds credibility.
3. Informative and Patient-Centered Content
- About Us Page: Provide detailed information about your practice, including your team, mission, and values. A well-crafted “About Us” page helps patients connect with your practice.
- Service Pages: Clearly outline the services you offer, their benefits, and what patients can expect from their treatments.
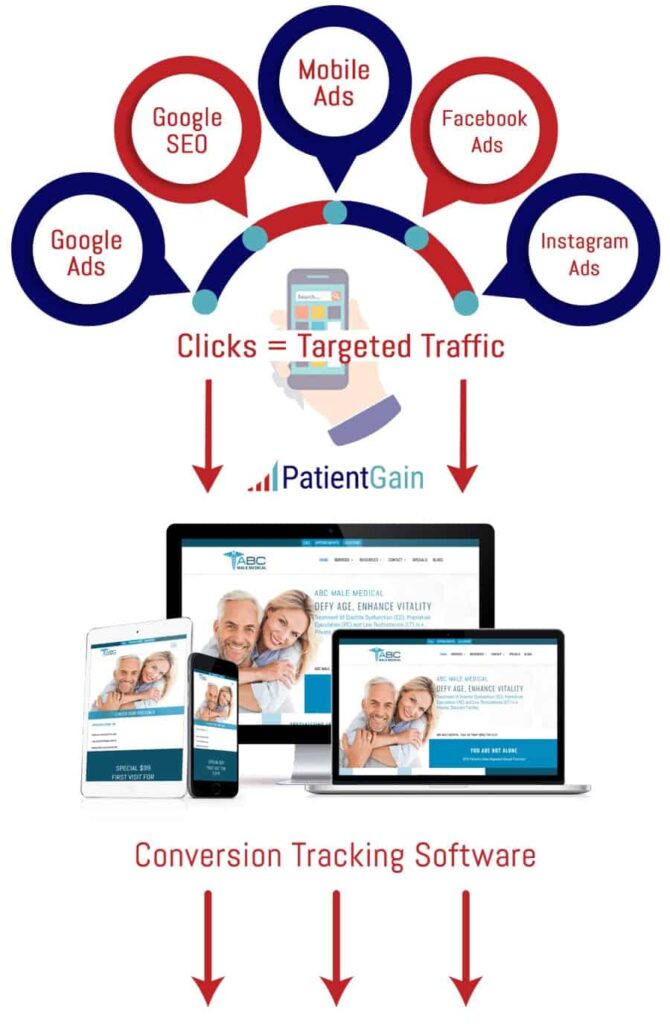
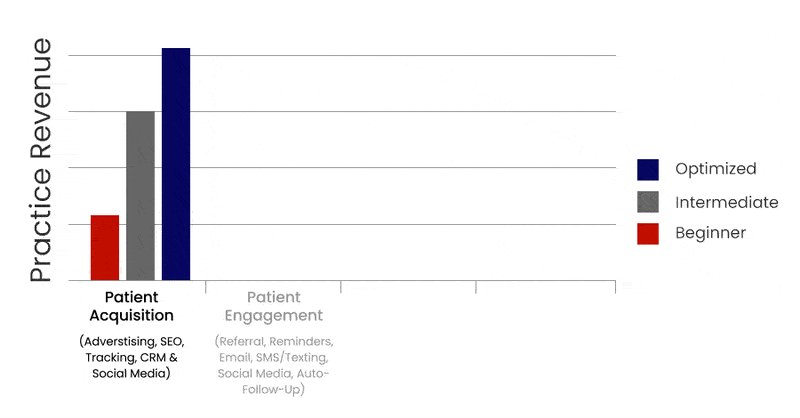
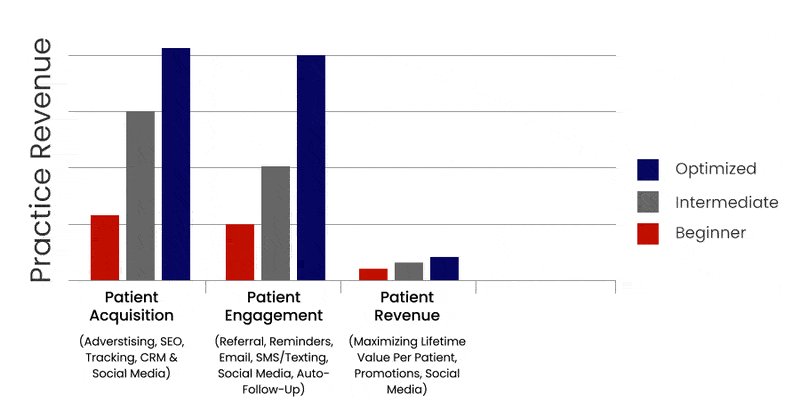
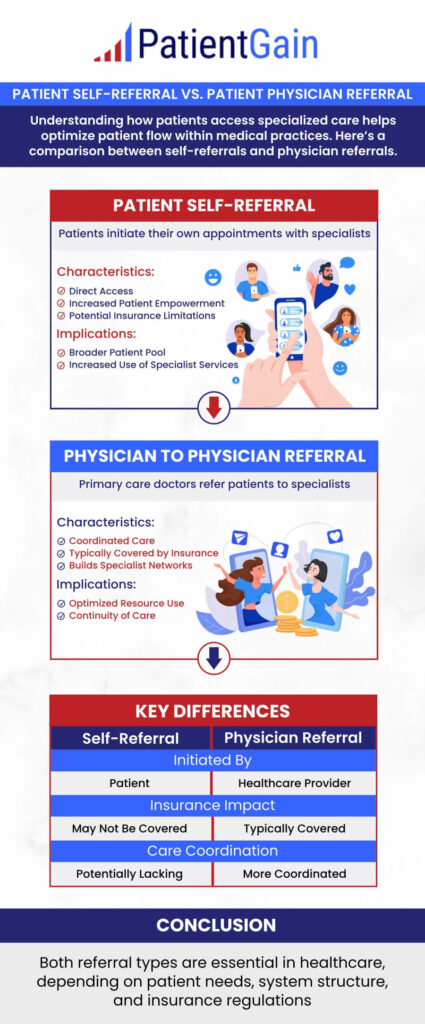
- Example of an infographic used by PatientGain.com


- Blog and Resources: Share informative blog posts and educational content on topics related to your specialty. This not only engages patients but also boosts SEO and positions your practice as a thought leader in healthcare.
4. Compelling Calls to Action (CTAs)
- Clear CTAs: Use clear and compelling calls to action, such as “Schedule an Appointment” or “Contact Us,” to encourage visitors to take the next step.
- Strategic Placement: Place CTAs in prominent locations, such as the homepage, service pages, and throughout the site, to guide users toward booking appointments or requesting more information.
5. Mobile-Friendly and Responsive Design
- Responsive Design: Ensure the website adapts to different devices, including smartphones and tablets, providing an optimal viewing experience on all screens.
- Mobile Optimization: Optimize for mobile users by incorporating larger buttons, easy navigation, and fast loading times. Mobile-friendly websites are crucial for patient engagement and accessibility.
6. Search Engine Optimization (SEO)
- Keyword Research: Identify and use relevant keywords naturally in your content to improve visibility in search engine results. This includes terms related to your services and location (e.g., “dentist in [city]” or “family doctor near me”).
- Meta Tags: Optimize meta titles, descriptions, and headers to improve search engine rankings and increase click-through rates from search results.
- Local SEO: Focus on local SEO by optimizing your site for patients searching for services in your area. This includes adding your practice’s location, hours of operation, and integrating Google My Business.
7. Accessibility
- Compliance with WCAG: Ensure the website complies with Web Content Accessibility Guidelines (WCAG) to make it usable for people with disabilities.
- Alternative Text for Images: Provide descriptive alt text for images to assist visually impaired users who rely on screen readers.
- Easy-to-Read Fonts and Layout: Use readable fonts and proper contrast to ensure that all visitors, regardless of their abilities, can easily navigate and understand your content.
8. Security and HIPAA Compliance
- HTTPS: Use HTTPS encryption to protect data transmitted between your website and users, ensuring privacy and security.
- Data Privacy: If your website collects personal health information (PHI) through forms or a patient portal, it must comply with HIPAA regulations. Use secure forms, encrypted communication, and proper data protection measures to safeguard patient information.
Conclusion
A successful medical practice website design combines professional aesthetics, user-friendly navigation, informative content, and patient-focused features. By prioritizing mobile responsiveness, SEO, accessibility, and security, you create an engaging and trustworthy online presence that attracts and retains patients while building your practice’s reputation.
Additional steps for your medical website design:
A/B Testing Your Website
A/B testing is widespread in web design and is a great tool to figure out which version of a website is better. In A/B testing, two versions of a site are presented to two equal parts of website visitors. An element is different in each website version, and then a specific metric is measured to see which version performs better. For example, a medical practice may be trying to figure out where to put a “Book Appointments” button on their website. One version of a website would have it at the top right corner of the site, and then another website would have it in the middle. Whichever version leads to more online appointments would be the preferred version.
To effectively do this, you need to be able to track website visitors’ actions and determine which version sent more people to booking appointments. Generally, specialized software is required in order to track conversions. The experts at PatientGain.com can help you A/B test your website to determine the best features. We are continually checking clients’ websites to determine the best design features to recommend to others.
Appearance and Layout
A critical part of your web design is its layout and appearance. First impressions can make or break converting a web site visitor to a patient. As soon as a website loads, studies show visitors will form an opinion about your website in less than a second. If negative, they will click the back button and check out one of your competitors. The trends in website layout, design, and appearance change year to year. A state of the art website in 2010 may look dated today if it hasn’t been updated. Some key layout and appearance traits of an excellent medical website include:
• Clean appearance
• Easily accessible
• Simple and intuitive
• Utilizes whitespace
• Content and pictures are organized
• Icons, logos, and graphics complement a website’s content
• A medical practice’s brand should be maintained throughout the website
Website Navigation
There is no need to be fancy when it comes to having your website visitors navigate your site. People visit your site for health information, not a rousing game of “find the link.” Ideally, you want your website to get visitors to the information they are looking for with as few clicks as possible. Your website should avoid using:
• Animated effects
• Menus with multiple expanding tabs
• Transition effects
• Lists that do not work on mobile devices
• Massive amounts of website scrolling to get to specific information
Easy navigation should also extend to your menu bar in your header. It should not take too many clicks of your menu for people to find the right page with the information they are looking for. Some medical practices have adopted a website that is just one page with all the information contained in it. If this is the case, include selections that will immediately jump someone to the section they want to visit and a “Back To Top” option. You want to avoid a situation where someone has to scroll repeatedly to get to the section they want. You’ll convert more website visitors into patients if the navigation of your website is optimized.
Color Selection For Your Website
The colors you pick for your website are essential. Yes, there are three primary colors, three secondary colors, black, and white. However, there are millions of hues and shades to pick from. The type of healthcare business you have often dictates the colors you select. For example, the colors of a pediatric urgent care practice will be different than a medical practice that focuses on occupational healthcare and treatment. Search around and check the websites of your competitors. You do not want to copy their color selection, but you also do not want to pick colors that are so radically different that it makes your website stand out in the wrong way. Once you choose your colors, maintain it throughout your site, and avoid any shades that visually clash with your selection. These colors should be kept with your other marketing materials and even onsite coloring of your location.
Choosing Your Font
Also known as typography, you want to be careful what you select. The font you choose will reflect on you, especially if you choose one that is childish or hard to read. Again, the type of medical practice you have will influence your choice of the front. Using the examples before, a pediatric urgent care center may be more playful in their font selection, while an occupational healthcare practice would be more formal and straightforward. You want a font that is fresh but also not radical. Finally, your font selection should be consistent throughout your website. While you may change the font between titles and content, it should be the same font every time. Do not use more than three different fonts on your website.
The font you select should be easily to read on a desktop as well as on a mobile device. The color of your font should also make it easy to read, but keep in mind the color of your background. Black text is excellent on a white background, but it harder to read if the background is dark blue. Try to achieve a contrast between background and font color that is easy on the eyes. Do you have a dark background picture in some areas but lighter in others, making the color selection for your font difficult? Try putting content on top of a shaded box to help it stand out!
Mobile First Website
Your website needs to be mobile-friendly, no ifs, and, or buts about it. It needs to work great on a desktop computer and also on any mobile device. Mobile traffic represents the majority of all internet traffic, and chances are the traffic to your website is mostly mobile. There are no signs that this trend is going to reverse or even slow down. Many search engines prioritize websites that are mobile-friendly over those that are not. You are only hurting your organic results by not embracing a responsive, mobile design of your website. Fortunately, with this now being a major trend in web design, it is as easy as ever to make sure your website is optimized for mobile.
Authoritative Content On Your Website
Once you’ve picked the design aspects of your website, you need to fill it with unique, authoritative content. A big part of the branding of your medical practice will be your “voice.” Avoid getting too technical with your content. You are marketing yourself to patients, not other doctors. Another key to writing good content is by asking the questions that patients commonly ask when searching for information. They are likely to type that question into a search bar. If you have that question with the answer on your website, it will boost your overall organic rankings and make your site look very authoritative in a search engine. While content is indeed king when it comes to organic rankings, be sure you organize your content into digestible parts. You do not want a lecture like a paragraph for patients to struggle through. If they lose interest, they will hit that back button and move on to the next result. Finally, your content should never be set int stone. Update, expand, revise, and add new content to your website throughout the year. Even adding a blog to your site will help infuse it with new content. A place that is continuously updating will make it look good for a search engine result.
The expert team at PatientGain.com will incorporate all of these features into your website if you hire us to work for your medical practice. We are keeping up with the latest trends and will apply new ones to your website after they are thoroughly tested. Call today and let us show you how we can make your website among the best in your area!