Medical Website UX Design Principles – PatientGain Websites
1) Practice Branding 2) Functionality 3) Medical Services Being Promoted 4) Ease of Use
When you read “Medical UX Design,” you may think this is some futuristic theory of website design. It is just short for “Medical Website User Experience Design.” Designing a website around the user experience is a great way to put together a useful medical site. To implement a UX design, you need to keep in mind:
• Clinic/Company Branding
• Functionality
• Medical Services Being Promoted
• Ease of Use
To accomplish these design goals, there are some areas you should put time into when designing your website. When PatientGain.com develops a medical website for our clients, we focus on these areas to create the best sites regardless of what field of healthcare they are involved with. Contact our experts today and let us evaluate your current website or propose a design to you that embraces UX concepts to turn your site into a useful tool for patient conversion.
When PatientGain.com develops a medical website for our clients, we focus on these areas to create the best sites regardless of what field of healthcare they are involved with.


Contact our experts today and let us evaluate your current website or propose a design to you that embraces UX concepts to turn your site into a useful tool for patient conversion.
1. Concentrate On The Website User
The person visiting your website is going to be your top priority when designing your website. Many medical doctors and website designers run into a problem because they become too familiar with their websites and design. What does that mean? Well, think of it as someone who is organizing a bookshelf. To them, the placement of everything makes perfect sense, and they instantly know where to find books. For everyone else who might visit, they may have difficulty finding the book and information they need. The same concept is applied to website design. A doctor who is intimately familiar with a website may not realize it is not user friendly nor his in house website designer. A website designer may be more concerned with everything that goes into a website but does not realize how their decision impacts user experience.
When designing or redesigning a site, you need to consider how your patients and potential patients will interact with your website. Draw up a list of everyday tasks or needs someone might do or have when visiting your site and exploring that journey. You may find it is not easy or takes entirely too many clicks. For a large multinational business, they have the luxury of hiring UX Design Experts to examine every part of their website and mimic customer visits. Smaller companies, like a medical practice, may rely on their non-doctor friends and families to visit a website for feedback. At PatientGain.com, we use our years of experience and use the feedback from our hundreds of clients to determine the best UX for our websites. We are constantly tweaking and testing new features to provide our clients with the best converting website possible.
2. Be Consistent
Consistency is very important when it comes to websites that embrace a UX design. In a general sense, it means that the website’s feel, look, and functionality remains the same no matter what webpage you are on. Each page should have the same branded colors, menu bars, branded pictures, and “voice” when discussing the services or products. A website that fails to be consistent looks unprofessional and will feel very disjointed.
Being consistent also applies on a more meta-level. Many top-rated websites have similar design features and flow much in the same way. For example, major nationwide home improvement sits all have their menu along the top of their website and the “checkout cart” at the very top right-hand corner. Sure, a new competitor could come in, put their menu and checkout cart at the bottom, and stand out. However, to the everyday website user and visitor, this “feels” inconsistent with their previous experiences. This concept should also apply to your medical website. Explore your local competitors and national brands to see how their website is put together. You do not want to cut and paste a competitor design onto your website; however, check to ensure you do not have any radical design traits.
PatientGain.com has designed websites with UX concepts in mind for hundreds of clients. We have an excellent working formula for what works and what does not work when it comes to website design. While your design is entirely up to you, our experts will advise on what we have seen perform well with others in your medical field. We are continually testing different UX features, and when one is shown to work better, we begin to apply that design change elsewhere.
3. Hierarchy & Organization
The hierarchy and organization of your website is a very important concept when designing a website with UX in mind. When creating a website from scratch, it is reasonably straightforward thinking about how your website will be organized and what the hierarchy will look like. For a site that grows over the years and years, you may find that added content does not fit too neatly into your website’s structure.
One of the best ways to see how your website is organized is to map out every link from your home page into a tree-like structure. Try to write the name of every content page and organize it to see where the information lives and how it is connected to other parts of your website. For a very detailed map, draw lines between every page that links to another page on your website outside of the menu bar. From there, you can get an excellent idea of how your website is organized and how naturally it flows for a website user. Generally, you are better off if you make your hierarchy and organization as simple as possible. It should be straightforward to access any part of your website from the home page, and any pages that reference each other should be easily linked to each other.
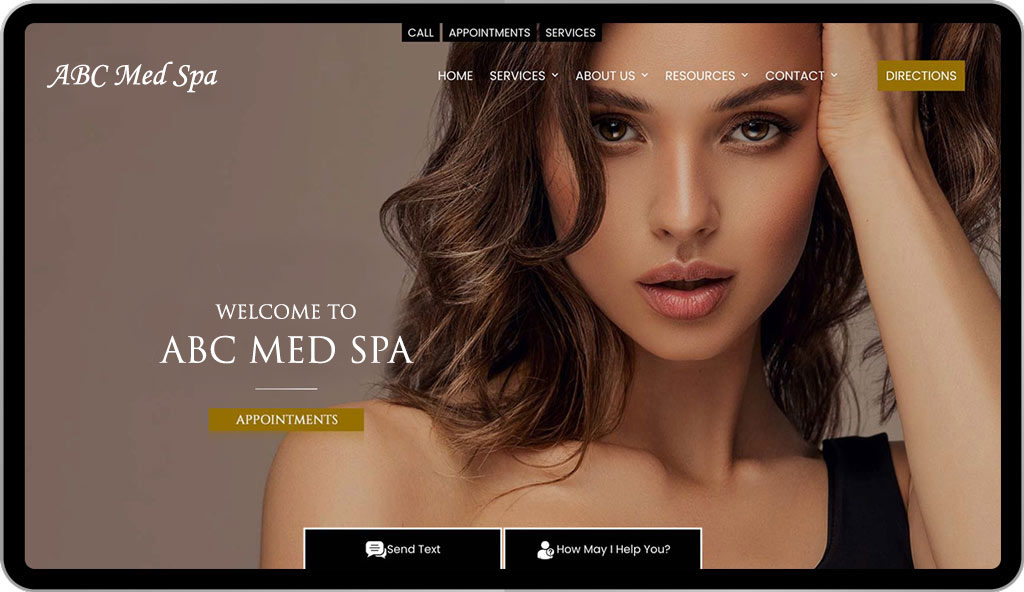
4. Consider The Context – How is your website being viewed?
Many doctors mistake clicking on their newly published or redesigned website and viewing it from the comfort of their office on their desktop computer. They may spend 10 or 20 minutes clicking through it, checking the internal links, making sure each photo is displayed, and clinking all external links correctly. Satisfied, the write-back “Good job” and go about their day. Why is this a mistake? They ONLY viewed a website on a desktop instead of seeing it in different situations on different devices.
Your medical website needs to work on any device in any setting if you want the engagement and conversions to drive your business. The majority of your website visitors are going to visit your site on a mobile device, including tablets. The UX design of your site means it needs to work on every device in various conditions. You are probably aware of a website being responsive to the device it is being viewed on, but what does a “variety of conditions” mean? Some things to consider:
• What is the UX like when viewed in a room with no lights on?
• What is the UX like when viewed outside with the sun out?
• What is the UX like when viewed in a moving car?
These are just a few situations to keep in mind when designing your website. You may be surprised how poorly your website performs when not in perfect, sterile conditions. Will design changes solve every problem 100%? Probably not, but designing a site with this concern in mind can help you mitigate issues down the road.
5. Give Control To The Website Visitor
The more control users have over their visit to a website, the better experience they will have when using it. A better UX often results in higher conversation rates and satisfaction. In the past, sites may not have been able to handle users who had a lot of control over their experience. These older websites were fragile and needed to be protected to maintain their performance. You can build and design a more robust medical website that allows users room to explore and use a website.
Before you begin to worry, no, this does not mean giving a user the ability to rewrite a webpage or leave comments about services like you would on a Facebook page. However, giving patients the ability to make appointments, change appointments, pay their bills, refill their medication, or request a call from the medical practice can be great things! The more control a patient has in their healthcare decisions, the more loyal they will be to your medical practice. More control also should mean fewer calls to your front desk freeing up your staff to tackle the more challenging needs of your patients.
With that said, you should always give your website visitors an easy way to get back to the home page or abandon their efforts. If they get stuck and have to close the site and restart by typing in the website address, this will lead to a poor experience. Make the contact phone number readily available so patients can, if needed, make a quick call to clarify something on your website before they continue. This will serve as a good gauge regarding your UX. If you are getting frequent phone calls about a part of your website, something needs to be improved.
6. Website Accessibility
By law, your website needs to be accessible to everyone, including those with disabilities. Your UX design process must have this in mind when creating or redesigning your website. Equal access to the internet is enshrined in many regulations, and you could be fined if you do not meet these standards in a way that prevents a segment of the population from visiting your website. Keeping this in mind is also beneficial because it will significantly improve the overall user experience. You will want to review “W3 guidelines” to ensure your website is in line with all regulations. The designers at PatientGain.com are intimately familiar with these new web guidelines and can ensure that your site will meet them.
Is it challenging to make your website accessible to all? Does it take up an unreasonable amount of resources to accomplish this goal? While it does take some work to ensure your site is accessible, many of the things you would do are the same things you would implement to improve your website’s overall user experience. For example, if you are upgrading your website to make it easier to read for those with poor eyesight, it will also make it easier to read for all. Any improvements you make to make your medical site more accessible to your community will often, if not always, improve the experience for your entire target audience.
7. Testing The Usability Of A Medical Website
Testing the usability of your medical website is key to the overall UX design. Spending hours and hours improving your website and meeting specific goals will be moot if your website is unusable. The testing of your website, much like your business’s marketing, is an ongoing process that requires constant monitoring and improvements. The usability of your website must be meticulously tested to ensure the best overall user experience.
To properly test your website that incorporates a UX Design philosophy, you need to examine the user interaction with your website and how the pages work together to get a potential or current patient the information they need. The chances are that parts of your website that do not perform as designed or website visitors are taking a journey within your site that was not expected. Monitoring your website and how your patients use it is the only way to refine and improve your UX design. Testing also applies when you add additional content, features, or update something on your website. As you grow your business and grow your website and refine it, you want to make sure the user experience continues to be a top priority. Website load speed is often a casualty to new content or updated features. Testing for this will ensure high load speeds and, as a result, good user experience.
The experts at PatientGain.com are ready to work with you to design a medical website that embraces the concepts of user experience. We have used UX design principles with practically all of our clients and are ready to apply them to your medical website. Our team stays up to date on the latest trends and implements them when they prove to be successful. Call today and let us show what we can do for you!
