8 Vital Healthcare Website Design Tips
Web design is an ever-changing topic. Top design tips only a few years ago may have fallen out of fashion and no longer used. Staying up to date in website design will make your website more effective and keep it looking fresh in the eyes of your potential patients.


Tip 1 – Give your potential patients clear information they can understand and act on from your website.
As a doctor, you speak with others in your medical field, and your colleagues generally comprehend the words you use. Your vocabulary may not exactly line up with the language of your patients. While potential patients may read the words you have written on your website, they may not understand what they mean or how it applies to them. Avoid medical jargon and speak in plain terms on your website. While you want to include some technical and medical terms on your website for SEO purposes, you also want to communicate to those looking at your website effectively.
The language you use on your website should be focused on communicating to patients, not impressing a visiting colleague. Instead, the information should be laid out in a way that makes sense to a current or potential patient and can be comprehended quickly. A website visitor will trust a medical practice if they understand what they are reading. They are more likely to choose you as a healthcare provider if they are confident that your services can help them. This will build brand loyalty for your practice and will lead to higher conversions.
Tip 2 – Consider putting a search function on your website to guide patients to the information they are looking for.
When a potential patient looks for healthcare service, many will go to Google and type in a keyword for their search. In turn, Google will then provide them some results. It is a successful business model that Google had used for years to dominate the search engine market. This model of quickly providing answers to someone typing precisely what they are looking for can be applied to your website. With that said, this function is only useful when a medical practice has a large, expansive site of hundreds of pages. If your website has one or two dozen, a patient could generally navigate their way around if your navigation bar is well designed.
For a search function to be useful, incorporate these elements:
• The search button should be at the top of every page, allowing patients to search at their leisure.
• If possible, have the search box auto-generate possible suggestions as they are typing.
• If applicable, give the option to apply filters to their search if your website is extensive. Many pages can be grouped into by category allowing them to refine their search.
• While most search engines provide the most relevant result, allow for “most recent” or “most popular” results if they end up producing different, relevant results.
• Allow for a “Breadcrumb Trail.” Depending on the design of your website, you may have multiple pages under other pages. For example, if they are looking for Same Day Herpes Testing, they could be shown this trail “Urgent Care>Lab Work>STD Testing>Herpes Testing.” Each step in that chain would have a page of content for them to choose to explore.


A search function on a website is only as good as those maintaining it. Once a month, you should look at insights and stats showing you the words people are using to search on your website. You may see a full content page that needs to be created or words and phrases leading people to the wrong pages on your website’s. This maintenance and monitoring will make your search function better and your website more efficient.
Tip 3 – Your website needs to be ADA compliant
ADA stands for the American With Disabilities Act and is a law that sets out those with disabilities’ civil rights to protect them from discrimination. It was intended to give them access to buildings, public transit, public areas, and other places when it first passed. Ramps being installed at public facilities, street corners with ramps being built into them to allow wheelchairs to use them, and braille being placed on ATMs are examples of giving access to this portion of the population with this law. Public access now applies to websites, and in 2010 the ADA issued rules and regulations that website need to incorporate. As a result, your website needs to be ADA compliant, or you risk lawsuits for those who can not access your website.
For a medical practice’s website to be ADA compliant, they must follow guidelines laid out by the ADA. The guidelines have over 500 standards and suggestions for a website. These guidelines cover a large area of website design and should be considered when designing a health care website. Some areas that it covers include:
• Fonts
• Colors
• Typography
• Video production
• Usability
Generally, a website is considered ADA compliant if it is understandable and usable to the general public, including those with disabilities. This accessibility must be robust and implemented on all pages. Websites are advised to use the Web Content Accessibility Guidelines when making their website ADA compliant. Some common improvements for those with disabilities include:
Visually-Impaired – Website is a visual medium, so those visually impaired will be significantly challenged to use your site. Ensure your font is large enough to be read and use colors that contrast with each other to make letters stand out. Those who are legally blind will use special programs to read a website to them. While powerful, these programs will not interpret pictures unless you apply Alt-Text tags to them. Ensure every picture has this information attached to them, so they are ADA compliant.
Hearing-Impaired – If your website uses videos or relies on video content to educate patients, they need to be subtitled. Without subtitles applied to videos, this segment of the population will be left out. If you are getting videos produced by a 3rd party vendor, insist they include a version with subtitles.
Motor-Impaired – Not everyone can use a mouse to point and click on your website, which is how most websites are designed. Ensure your website is ADA compliant by incorporating keyboard shortcuts and commands. It should be navigable using a keyboard only. Poorly designed websites will only have some elements available via the keyboard, or a selection may get “stuck,” making the website useless to them.
Tip 4 – Use a navigation structure that makes sense and is intuitive
Organizing your website is one of the most significant elements of a successful website design. Visitors should easily find what they are looking for and then explore other parts of the website seamlessly. It should be intuitive, efficiently showing the visitor the next logical step in their patient journey. A potential patient on your website should not need assistance finding the information they are looking for during their journey. If they call your medical practice asking for information that is already posted on their website stating they can not find it on there, you need a website redesign.
The navigation bar at the top of your website is going to be crucial. Depending on the size of your website, you may not be able to list every page there. It provides for a poor user experience and may be impossible to use on a mobile device. Instead, place your most popular services in your navigation bar and then a landing page for “more services” that will list out the other things you offer but are less popular. If you have many services, categorize them into different groups, create landing pages for these groups, and then list those in your navigation bar. This simple organization will make your website more effective, boosting your conversions and patient count.
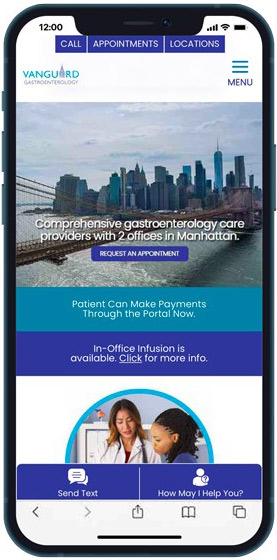
Tip 5 – Your medical practice’s website needs to be mobile friendly
What is unsurprising to most people is that just about everyone has a cell phone today. Some doctors do not realize that over half of their website traffic comes from mobile devices. There are even some websites that may see three-fourths of their traffic from mobile sources. With this in mind, you need your website to be mobile-friendly. Everything someone can do on your website’s desktop version needs to be accessible on the mobile version. While some websites maintain two separate websites, a desktop version, and a mobile version, you are better served by creating a responsive website that will automatically adjust to the screen it is being displayed on.
Your website must be mobile-friendly, not only for user experience purposes but from a search perspective. Most major search engines will give greater ranking boosts to mobile-friendly sites. Google may present a different set of results to people on mobile devices. If a website has excellent rankings on desktop but does not provide a good user experience on mobile devices, it becomes less relevant. This opens up a crack allowing a competitor who embraces a mobile-friendly design to rank higher.
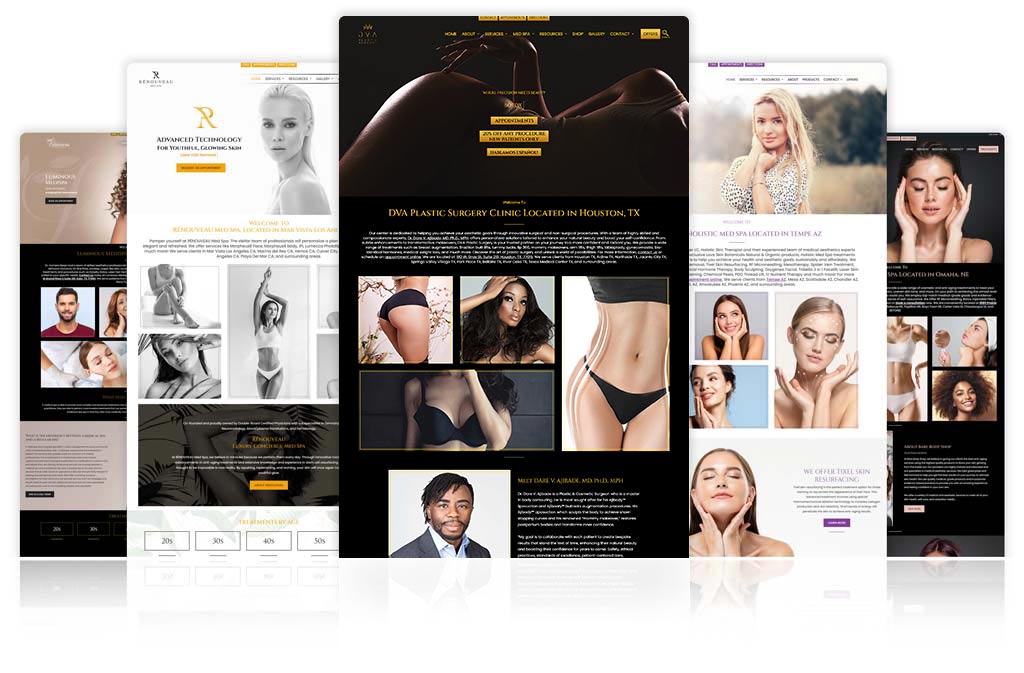
Tip 6 – Enhance the visual elements of your website
Strong, engaging, and vibrant videos and images will serve you well. An average website visitor will make a judgment of your website in seconds, so you need to capture their attention immediately. If you fail to, they will click on the back button and visit your competitors. Written content is essential, but the visuals you choose to display may impact whether your content is read in the first place. The images you choose need to be on-brand and relevant to the services you provide.
Use professional, quality photography and videos, preferably of your actual medical clinic and staff. If you use stock photos, use high-end ones as free or cheap images often do not get the job done. Ensure there is an excellent visual balance on your website; you do not want one element taking too much attention from the rest of your website or seemingly also out of place. Choose photos that match your brand colors and do not clash with other colors already on your website. Finally, you do not need something everywhere on your website. Use white space, (empty places on your site) on your website to focus viewers on important content and images. If you put too much in there, it becomes busy and will not be visibly appealing.
Do not forget to optimize all images for your website for site speed. No matter how amazing a picture appears or how informative an infographic can be, it can not drag on a website. Your website needs to open quickly on both desktop and mobile devices. Your site speed impacts your overall organic rankings, and you will be less relevant if your site is slow to load. Also, be sure to give all of your pictures an Alt-Text tag to describe those pictures. Search engine crawlers can only read words, so describe your pictures for a better understand the content of your website. As you will remember, Alt-Text tags also helped legally blind visitors who are using a website reader to describe the website to them.
Tip 7: Have plan to use long-form content
Your website will not be successful if it only relies on short content of a few sentences on each topic. You need informative, engaging, and robust content to capture the attention of your potential patients. A smattering of sentences is not going to get the job done. However, a massive textbook length of the text is also not going to be very helpful. Presented with pages and pages of reading, a user will often lose interest and move on. However, you can present long-form content to a website visitor if it is properly organized. Organize it so someone can easily read it, and it will keep them on that website page. The amount of time someone spends on a website contributes to good SEO rankings.
To present the best long-form content, consider the following:
Invest In Content – Hire a professional content writer to do most of the heavy lifting of your content writing. While you can make adjustments down the road, they will be able to incorporate the keywords you give them throughout the content to make sure that it is appealing to a reader and search engines.
Do Not Squeeze Content Onto A Page – Let the content breathe and put space between lines and letters. You do not want someone reading a thousand words on your screen before scrolling down to the next section. Avoid large paragraphs, and instead, break them up into small paragraphs that can be read and digested.
Use Sub-Headers – If you have a page with a lot of content, that’s great! However, break up your content into different sections and subtopics by using sub-headers. This will make it easier for people to read it and help organize your thoughts, so they are presented a bit clearer.
Place Images Where They Make Sense – When you place images in your content, be smart where they are placed. The text will wrap around the image, so avoid placing them where text suddenly becomes harder to read. For example, large pictures may cause text to wrap around it so that only a few words are on each line. In that case, place the picture after that paragraph and start the paragraph below the picture. Another common issue is text wrapping almost entirely around the image, but several text lines then wrap under the image. Nudge it down so that no text from that paragraph appears below a picture.
Tip 8: Feature patient reviews and testimonials
The vast majority of new patients to your medical practice will review online reviews before making their decision. These influence potential patients considerably, so you should have these reviews featured on your website. Only recommendations from friends and family have a more significant impact on potential patients. Many medical practices make a mistake at displaying positive reviews on a subpage hidden away from the rest of the content or on a rarely used section of a navigation bar.
Highlight these patient reviews with a featured page. Display the reviews and update them regularly, so the freshest reviews are posted. Refresh them every month or two with five-star ratings. If a review about a service is excellent, feature it on the actual service page to help boost its visibility.
The expert team at PatientGain.com is ready to help you! Contact our team today and let us apply these design tips and others to your website. We’ve helped many healthcare clients across the United States and look forward to working with you!
